Blogroll via Google Reader
Als Freund der praktischen Lösungen und Purist in Sachen Blog-Design (Motto: Bei Artikeln ist weniger in Sidebar mehr) stand die Blogroll auf meiner ewigen To-Do-Liste. Die Frage wie verwalten, d.h. Blogs hinzufügen oder löschen?
Wo unterbringen und wie darauf hinweisen?
Und vor allem nach welchen Kriterien die Blogs aussuchen (meine Top 20; die Dicken; alle die mich in der Blogroll haben…). Ich fand wieder einmal meine persönliche Lösung und vielleicht passt die dem ein oder anderen auch!
Unterseite mit Grafik als Hinweis
Bei der Wahl, wo ich die Blogroll platziere habe ich lange experimentiert bis ich mich entschieden habe doch eine Unterseite auf zu machen und auf diese via Grafik auf der Startseite zu verweisen (siehe Sidebar).

Die Unterseite hat gleich mehrere Vorteile:
- Anzahl der Blogs ist fast unbegrenzt
- es werden immer alle angezeigt und nicht wie bei der Zufallsblogroll eine Auswahl
- thematisch auswählbar
Thematisch ist am interessantesten
Bei der Frage nach was ich auswähle habe ich mich für drei Kriterien entschieden.
- Erstens bzw. das Hauptkriterium heißt ist es ein Technik-Blog?
- Ist das Blog deutschsprachig? (nichts gegen US- und Asia-Blogs, aber die bekomme schon genug Zucker in den Arsch geblasen von Nullcheckern)
- Will ich es empfehlen? D.h. empfinde ich die Artikel als lesenswert (= hilfreich und interessant) und werden nicht nur Pressemitteilungen und Update-Hinweise veröffentlicht?
Für mich heißt das ich verwalte meine persönliche Liste der Top Technik-Blogs Deutschlands! Sozusagen redaktionell betreut ;-)
Technisch möglichst praktische Lösung
Ich nutze seit ewigen Zeiten den Google-Reader für meine Feed-Sammlung. Wieso nicht die Blogroll darüber verwalten?
Vorteil > Blogs hinzufügen und löschen in Sekunden
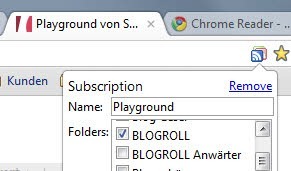
Mit dem Chrome Plugin Chrome Reader (ähnliches gibt es auch für Firefox) kann ich schnell Blogs als Blogroll Anwärter oder direkt in die Blogroll aufnehmen.

Ich muss nicht erst das Backend meines Blogs öffnen oder ähnliches.
Wie das geht?
Im Google Reader auf Einstellungen gehen > Ordner und Tag. Nun den Order raussuchen und auf veröffentlichen klicken.
Den Link „Ihrer Site eine Blogroll hinzufügen“ anklicken und den JS-Code kopieren und unter html-Ansicht in die WordPress-Seite einfügen.
Fazit
Thematisch für den Leser interessant und einfach für mich zu verwalten. Ich habe fertig!