Webseiten-Performance messen
Aktuell geht es in der Bloggosphäre rund und viele schrauben an der Webseiten-Performance, d.h. WordPress schneller, schneller und schneller machen…, ob via CDN oder anderen Kniffen.
Was aber viele dabei vergessen ist die Art der Messung der Webseiten-Geschwindigkeit.
Geschwindigkeit der Webseiten messen
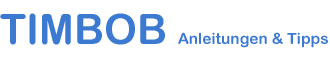
Die Webseiten-Performance kann man nicht allgemein messen, weil je nach Standort auf der Welt die Geschwindigkeit stark variiert. Nehmen wir einmal meinen Artikel DD-WRT Router:
In Berlin wird die Seite in 597 Millisekunden geladen

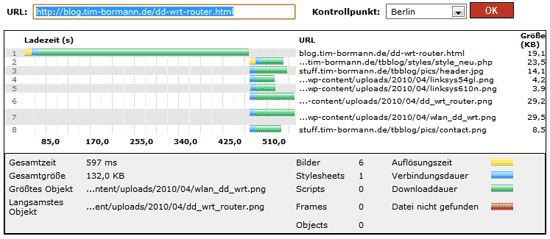
Die gleiche Seite kommt auf der nordamerikanischen Westküste in Los Angeles (go Laker go..) rund ZWEI Sekunden langsamer an bzw. in 2,6 Sekunden:

D.h. wenn man für die Webseiten-Performance messen will oder eine Aussage über die Geschwindigkeit abgeben will, dann aber richtig!
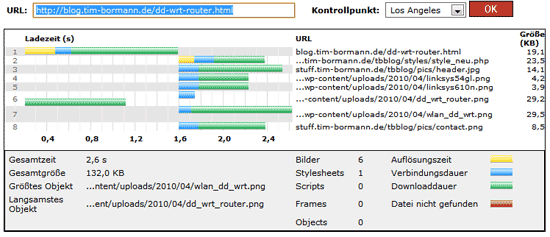
Zum optimieren der Ladezeit sollte man sich die Frage stellen von wo die meisten Besucher kommen:

Bei mir ist das eindeutig Europa und im Besonderen Deutschland. Folglich brauche ich für einen Vergleich von vor und nach einer Änderung nicht pindom.com zu nutzen, weil der Server in Nordamerika ist.
Mein Tipp zum Messen der Ladezeit von WordPress und Freunden
.. ist das Testing-Tool der Webseiten-Performance von Uptrend.COM. Man kann verschiedene Kontrollpunkte zum messen der Ladezeit (Deutschland: Berlin, Frankfurt und Hannover; Europa u.a. Brüssel, Amsterdam…) nutzen. So etwas nenne ich ein perfektes und noch dazu kostenloses Werkzeug um die Performance der eigenen Webseite zu messen!! Es gibt keine Einschränkungen von wegen nur drei mal am Tag oder so, weshalb ich diesen Tipp und den Link wirklich gerne raus haue ;)
Wie sehen Eure Ladezeiten so aus?