Webseiten testen – eine Anleitung
Dieser Artikel beinhaltet Links zu Online Tools um Webseiten zu testen bzgl. ihrer Performance / Geschwindigkeit.
Aber jedes Werkzeug hat seine besonderen Eigenarten, seinen speziellen Sinn und ich zeige dies hier anhand eines beispielhaften Testablaufs.
Zwei Webseiten als Beispiele
Für meinen Webseiten-Test habe ich mir zwei Seiten heraus gesucht. Ich habe mich für diese entschieden:
- Seite 1 ist Björns Artikel: Anleitung: Netzwerküberwachung per WHS (Besonderheit: Root-Server) und
- Seite 2 ist Jeffreys Artikel: Windows Passwörter mit ophcrack auslesen (Besonderheit: vServer mit HTML5-Theme)
Anmerkung
Beide Webseiten beinhalten eine große Grafik und ein paar Kommentare. Sie sind beide nicht besonders umfangreich. Testen wir die Webseiten.
Realistischer Test mit DSL-Geschwindigkeit aus Deutschland
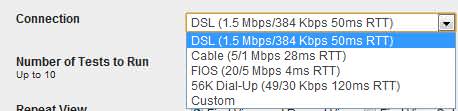
WebPageTest umgeht das Problem vieler offline und online Tools und zwar die zu große Bandbreite. Mit einer 20 MBIT Leitung ist fast jede Webseite „schnell“. Bei WebPageTest werden Webseiten mit 1,5 MBIT Download und 384 Kbps Upload getestet.

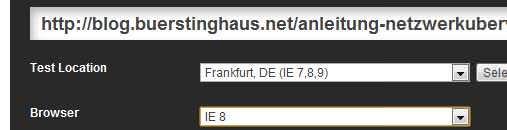
Zudem kann man auswählen, an welchem Ort und mit welchem Browser der Test durchgeführt wird. Für den deutschen Normalfall ist Frankfurt und der Internet Explorer 8 eine gute Wahl.

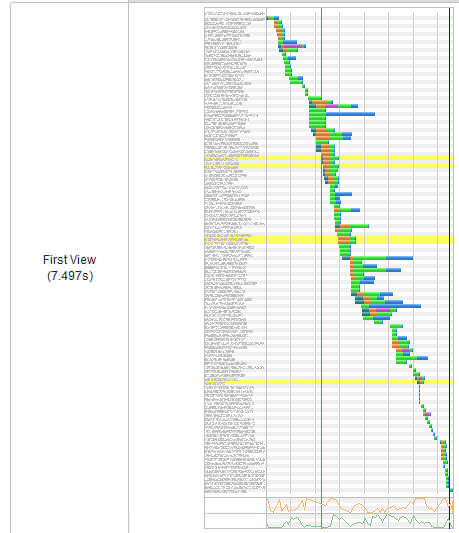
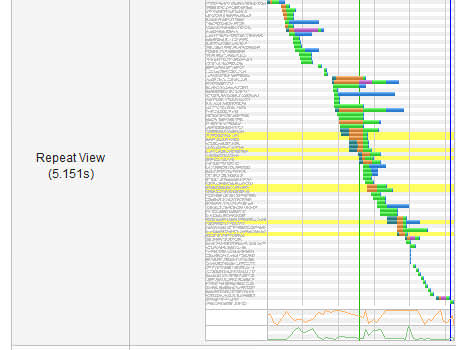
Ergebnis des Tests
Beim ersten Ladevorgang lädt Björns Webseite / Unterseite in knapp 7,5 Sekunden vollständig. Einschränkend muss gesagt werden, dass die eigentliche HTML-Seite / der Inhalt nach ~2,5 Sekunden geladen ist (grüner Strich) und dann die facebook und weiterer Unsinn innerhalb von weiteren 5 Sekunden nachgeladen werden.

Der zweite Ladezyklus (hier kommt die Optimierung einer Webseite stark zum Zuge) zeigt mit ~5 Sekunden, dass auch eine optimierte Webseite durch Buttons wie Topblogs, bloggeramt, Bloggerei… und Social Media Buttons, wie facebook, twitter und plusone langsam gemacht werden kann.

Zwischenfazit
Bei einem Blick auf das Ergebnis von Googles Page Speed sieht man, dass die Seite wie vermutet schon optimiert ist.

D.h. das schlechte Ergebnis des Webseiten Tests zeigt, dass Björn die externen Zugriffe deutlich verringern sollte.
Einschränkend muss man sagen, im Vergleich zu vielen anderen Webseiten / Blogs ist seine Webseite noch schnell. Aber das Ziel bzw eine schnelle Webseite sollte in 1 bis 4 Sekunden geladen sein.
Detaillierter Report einzelner Bausteine der Webseite
Wenn es darum geht die Gründe (ja meist sind es viele) für schlechte Ladezeiten zu finden, dann ist Yahoos YSlow und Googles Pagespeed sehr hilfreich. Ich empfehle aber zusätzlich noch den Webseiten Test Websiteoptimization, weil das Werkzeug wirklich kritisch sich alle Komponenten einer Seite ansieht und Grenzen für Dateigrößen etc. vorschlägt.
Auch wenn man es nicht direkt vermutet, spuckt der Test bei Jeffrey Webseite einiges an Vorschlägen noch aus. Siehe hier (Bild ist zu groß)
Webseiten dauerhaft test bzw. im Blick behalten
Eine Webseite testen bedeutet nicht, dass sie immer das gleiche Ergebnis zeigt. Ich nutze für die dauerhafte Überprüfung meiner Projekte und Webseiten Uptrends (kommerziell), Google Analytics und die Google Webmastertools.
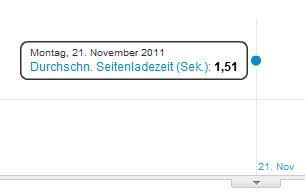
Google Analytics zeigt es live und vor Ort
Die durchschnittliche Seitenladezeit zeigt mir, wie mein Blog gerade beim Leser geladen wird und nicht in irgendwelchen Rechenzentren. Es ist die reale Geschwindigkeit des Besuchers.

Anmerkung: Webseitenladezeit von TIMBOBs
Dafür muss nur der Google Analytics Code etwas angepasst werden.
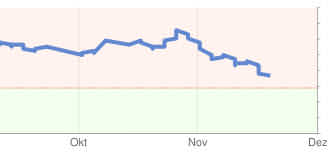
Webmastertools zeigt die Ladezeit des Googlebots
Für das Ranking einer Webseite soll angeblich die Ladezeit wichtig sein und damit ist natürlich die Ladezeit einer Webseite durch Google selbst bzw. den Googlebot gemeint. Die Webmastertools zeigen diesen Test. Es wird chronologisch die Webseiten Ladezeit durch den Googlebot gezeigt.

Anmerkung: Wie man sehen kann habe ich in den letzten zwei Monaten einige Lösungen ausprobiert. Nun geht die TIMBOBs Richtung 1,5 Sekunden.